Welcome to Part 2 of our comprehensive guide on creating your very own Pong clone. In this installment, we’ll delve into the crucial user requirements phase of our project.
More about Requirement Analysis
Objective
Develop a clone of the classic Pong game where two players, the player and an AI controlled opponent, can control paddles on opposite sides of the screen to hit a ball back and forth.
Scenes
The game consists of three scenes: Start Scene, Main Scene, and End Scene.
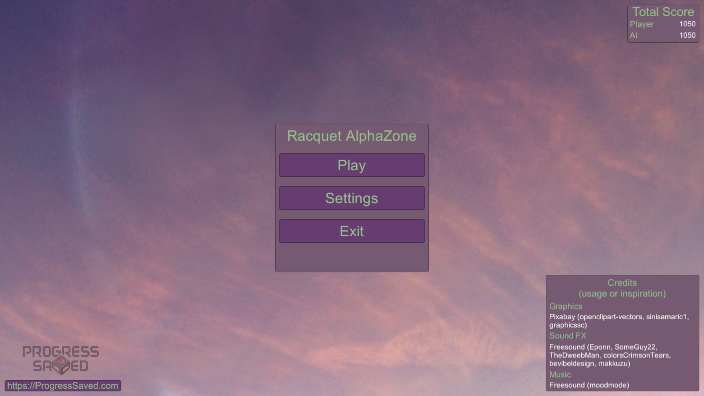
Start Scene

The start scene serves as an introduction. It contains the following elements:
The main menu which offers three options: “Play” (to begin the game), “Settings” (to access the settings menu), and “Exit” (to close the game).
The settings menu, which enables players to adjust the game’s difficulty (easy, normal, hard) and to mute or adjust the volume of sound effects and music respectively.
The total score panel, displaying scores for both the player and the AI from all games played.
The credits panel, showcasing credit details for the graphics, sounds, and music used in the game.
Lastly, the scene features the company logo and URL.
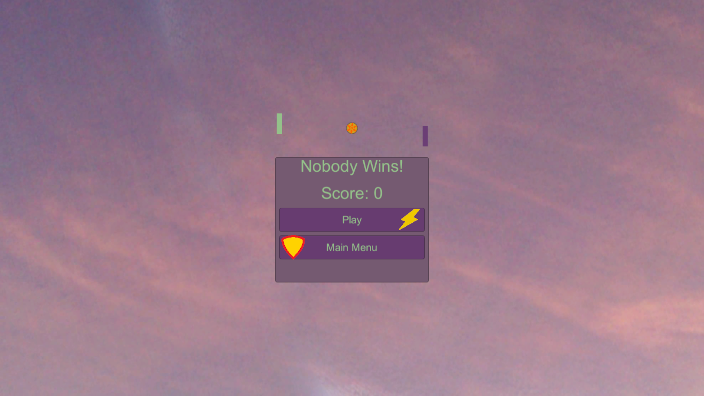
End Scene

The end scene appears when the game concludes. It shows the winner and the score, offering two options: “Play” to begin a new game and “Main Menu” to return to the main menu.
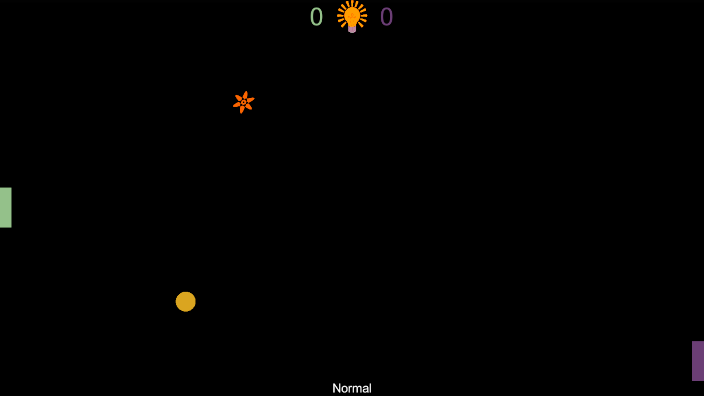
Main Scene

This is the primary scene where the game action unfolds. The subsequent paragraphs provide a description of this scene.
Game Elements
The primary elements of the game are two paddles and a ball.
The paddles are vertical bars representing the player (on the left) and the AI opponent (on the right). The paddles can move up or down.
The ball, depicted as a small circle, travels horizontally across the screen, rebounding off the top, bottom edges, and the paddles.
Game Mechanics
The game has three main game mechanics:
The Paddle Movement: Each paddle can move up or down, but not left or right.
The Ball Movement: The ball moves in a straight line. When it collides with a paddle or the top/bottom of the screen, it bounces. If the ball passes a player’s paddle and reaches the edge of the screen, the opposite player scores a point.
The Power-ups: Items that affect the game. There are three power-ups: The Lightning Bolt (increases ball speed), the Ball Split (spawns a second ball), and Barrier (activates player’s barrier protecting the goalpost).
User Interface
The game environment consists of the following elements:
The background, which represents the game’s court.
The score display at the top, showing the players’ scores and the active power-up.
The two paddles representing the players.
The ball.
The in-game menu allows the player to either continue playing or return to the main menu.
Controls
The player controls the player’s paddle with the ‘W’ for up and ‘S’ for down.
The AI’s paddle is controlled by AI.
Game Logic
Collision Detection
If the ball hits a paddle or the top/bottom edges of the screen, it bounces back.
When the ball collides with a power-up, the power-up is activated.
Game Over
The game concludes when a player reaches a predetermined number of points (e.g., 10). The end-game scene then loads, displaying the winner and the final score.
Graphics & Sound
The game features simple, retro-style graphics.
The paddles and ball are rendered as single-colored rectangles against a black background.
Power-ups are represented by icons that symbolize their effects.
Sound Effects
The game includes simple sound effects for:
The ball bouncing off the paddles.
Activation of power-ups.
The player scoring.
The AI scoring.
A countdown before the game starts.
Platform & Tools
The game is implemented using the Unity Engine.
For more information on User Requirements, please refer to this article on Microsoft Learn.